This is about
Design
5 minutes
02 Sep 2020
This is about
Design
5 minutes
02 Sep 2020
The secret behind designing creative websites

Many things go into designing websites, but there is one thing we believe is extra important when it comes to creative sites: tight collaboration between designers and developers.
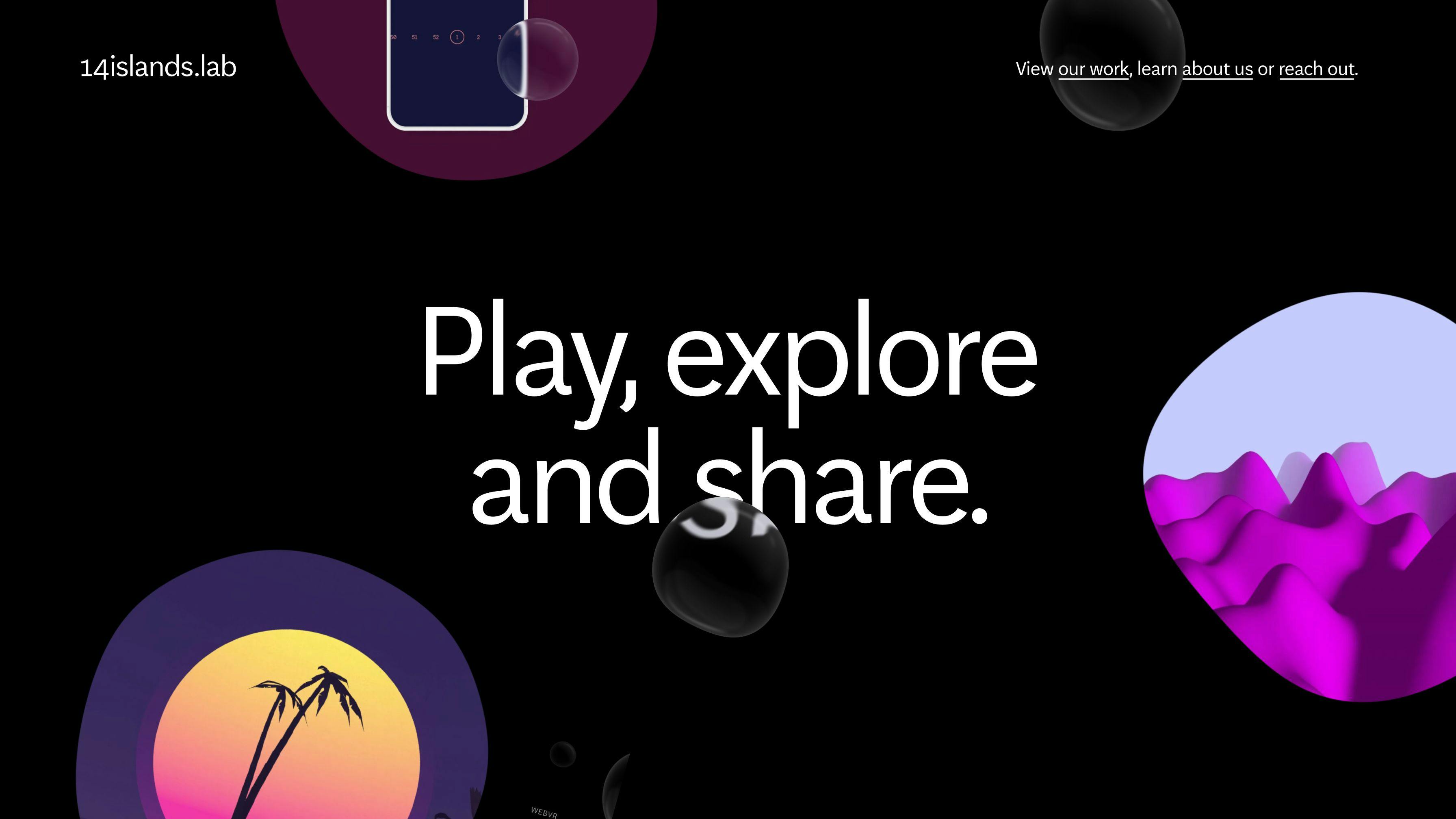
After launching a brand new 14islands.com a couple of weeks back, we got asked how we created the wavy hover animations. While the code magic behind these interactions will hopefully come in a future blog post (stay tuned!), I want to focus on how we actually designed these animations. You might be surprised.
Turn your process upside down
When starting a new project it’s easy to fall into some type of waterfall process. You go from user research to design and end up with clickable prototypes. You have team checkpoints along the way, but the design and development collaboration doesn’t usually kick off until prototypes are already made. While this process works for certain types of projects, especially those with more strategy, it’s far from being the most creative one.
When we started our new website design process, we decided to approach it the same way we approach our creative Fridays, in which experiments often take inspiration from exciting new technologies. That means that creative developers might be the ones with an idea, and designers jump on board to help build a concept around it. That way, we design and code together, from the start, full time, all the time. 🚀
Design motion concepts in code
The benefit of this shared design process is pretty straightforward. Often, we designers imagine a pixel-perfect design and let developers figure out how to best imitate that design with code. But especially when it comes to creative websites, what we imagine might not always be feasible, might not look the same, or might just turn into a performance-heavy experience. So after you spend a fair amount of time polishing your minimalistic designs, you run out of time and go with whatever solution works best.
If only we could understand all the opportunities of WebGL, Three.js and CSS animations instead of seeing their limitations, we could push boundaries and evolve our design concepts according to tech. When creative developers are part of the design process, that’s exactly what happens. They challenge our ways of thinking and bring unique solutions to the table we would never think of on our own. And matching that knowledge to a strong concept leads to magic. ✨
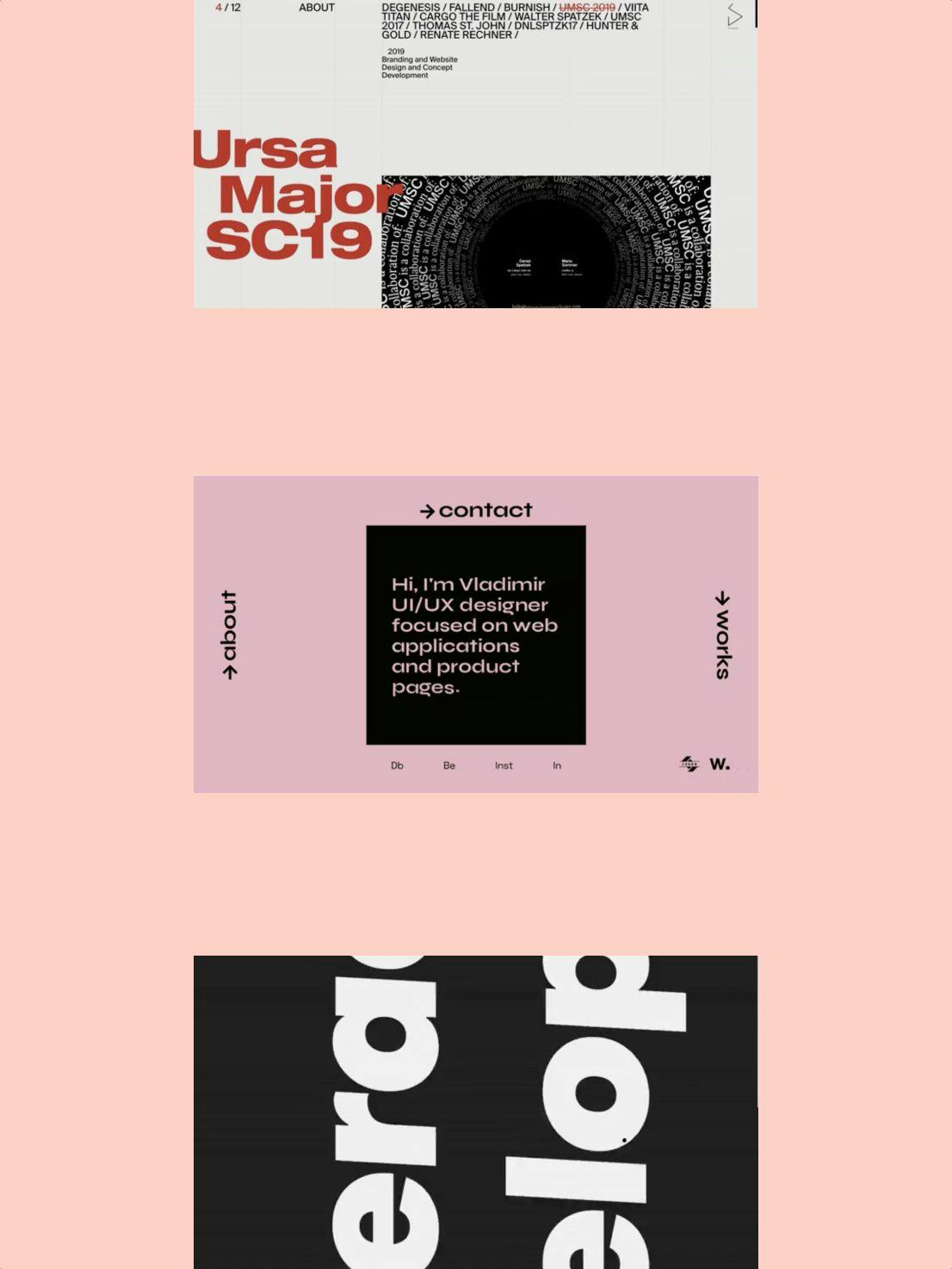
When it comes to our website, we spent weeks exploring, scrapping ideas and starting from scratch. Over time, we defined together where we wanted to go and ended up with an interaction we liked. Once we had a motion concept, everything else fell into place.
Here are some of our early explorations:
How we did it
No surprise, our final motion concept was inspired by islands. What defines an island is the ever-changing landscape of water shaping the land. When you think of it, a website isn’t shaped by water, but it’s constantly reacting to scrolls, clicks, hovers and other mistreatments.
We explored the idea of water distortion for every user interaction but wanted it to stay very minimalistic, without unnecessary effects that steal attention from the actual content.
The motion concept goes like this: Look at the site, and you get the stillness of tropical islands with crystal clear water. But start scrolling and interacting — that’s where waves kick in. 🌊.
As a designer I had no idea it was possible to get such fluid shape-morphing of thumbnail edges, so how could I come up with that design concept? We started the process together, worked toward a concept together and collaborated every day until launch. And being part of the whole process, our development team had a crucial role in designing the final experience.
Of course, designing in code doesn’t mean you should stop any type of motion design during your process. There are fantastic prototyping tools out there such as Figma and Flinto and they are great to test flows and micro-interactions. When it comes to pure creativity After Effects works best for us because it gives a lot of freedom. Even if you’re not a motion expert it helps to leave your design file for a bit and explore high-level ideas in movement. You’ll get more tangible outcomes to dismiss or move forward with and give your dev team a foundation to start iterating from.
All the things designers can learn from tech
Here it goes: Get a creative developer involved full time during the design process. Challenge each other, explore motion in parallel and push interactions further until you get to your motion concept. Only once that is in place, focus on your detailed website designs. The concept will not only inspire a lot of your upcoming design decisions but also help build the experience more consistently by repeating the motion.
At 14islands we’re lucky to have a very tight team of designers and developers working together every day and are constantly improving the ways we collaborate. So far it has paid off and brought a lot of creativity into our design process. Staying curious about how things are built, and challenge each other in both design and code helps us create user experiences that are functional and minimalistic but also have that extra bit of personality.
Hope this was a helpful read, let us know if you have any questions or suggestions. Until next time ✌️
Droplets
Droplets
Sign-up to get the latest insight from 14islands. We send a newsletter only once every quarter with inspirational links and creative news. It's short and sweet. You can unsubscribe it at any time.